
-
Apexlink
Real Estate
-
DLS
General Insurance
-
DMV
Government
-
Entiger
Fintech
-
GIS Mapping
Gas & Petroleum
-
HMS
Employee Benefit
-
HAWA
Government
-
Harley
Community
-
IHG
Hotel & Tourism
-
Sparkseeker
Humane Tech
-
Track Ninja
Sports
-
Response Vision
Disaster Management
- AI/ML Services
- Application Services
- Automation Services
- Cyber Security
- Chatbot Experts
- Data Analysis
- Data Warehouse Services
- Digital Commerce Services
- Digital Transformation
- Infrastructure Service
- Low Code/No Code
- Managed IT Services
- IT Support
- IT Consulting
- IT Outsourcing
- Mobile App Development
- IOS Development
- Android Development
- Cross Platform Development
- Gaming App Development
- Software Development
- System Design & Architecture
- Testing Services
- Web Development
Accelerators
POCs and Products
If a picture is worth 1000 words, a prototype is worth 1000 meetings.
Every designer must have heard this quote at least once.
The UX design lifecycle is one of the critical phases that leads to the success of an app or a website. Prior to the launch of an app, building prototypes acts as a great component of the process, and today; we can find numerous prototyping tools that can make a UI/UX designer's job easy.
Wondering how prototyping tools can make a designer's job easy? Prior to answering this question, let's first understand what exactly software prototyping tools are and what significance they hold in a designer's journey.
Understanding Prototyping Tools
Designers are usually confined to certain design strategies and UX design tools and work according to client requirements and expectations. And sometimes, especially in the case of newbies, they fail to understand the client's requirements thoroughly and a series of emails, meetings, and phone conversations are carried out to understand what exactly the client is expecting. A prototyping tool can address all these issues and make a designer's job easy while helping them accelerate the entire design lifecycle.
Prototyping is a vital part of a digital design practice that enables product design companies to stimulate custom web designs, find test outflows within the projects, and discover different user experiences. Prototyping tools make product development lifecycle effective and accelerate the entire process. The prototyping tools or mobile app prototyping further helps in minimizing the development time, gathers valuable customer feedback, aligns vision amongst the users and stakeholders, and brings the idea to real life.
Best Prototyping Tools for Designers
When it comes to efficient and best app design, it becomes prominent to choose the best out of all prototyping tools available in the industry. After all, every designer wishes to develop a UX design software or a mobile app design website that stands out from the rest. Well, let's make your job easy!
Here I am listing the popular prototyping tools that every UI/UX designer must practice in 2025 and gain a competitive edge in the market. Let's get started!
Adobe XD

Adobe XD allows designers to draw, remix vector, reuse, and create artwork for building scree layouts, wireframes, production-ready assets, and interactive prototypes in the same application. Adobe XD has the latest improvements and advanced features for the designers.
Runs on:
- OS X
- Windows
- Android
- iOS
Specialties of Adobe XD:
- Users can get through artboard presets for designing for social media platforms such as Facebook, Instagram, Twitter, and so on.
- Users can create folders for organizing their cloud documents for their clients and projects.
- Within XD, users can easily access videos, articles, tutorials, and other useful resources.
- Users can add custom names to colors and character styles and further share it with the development team.
- Users can create image carousels, activity feeds by defining spaces that scroll independently from the rest of the designs.
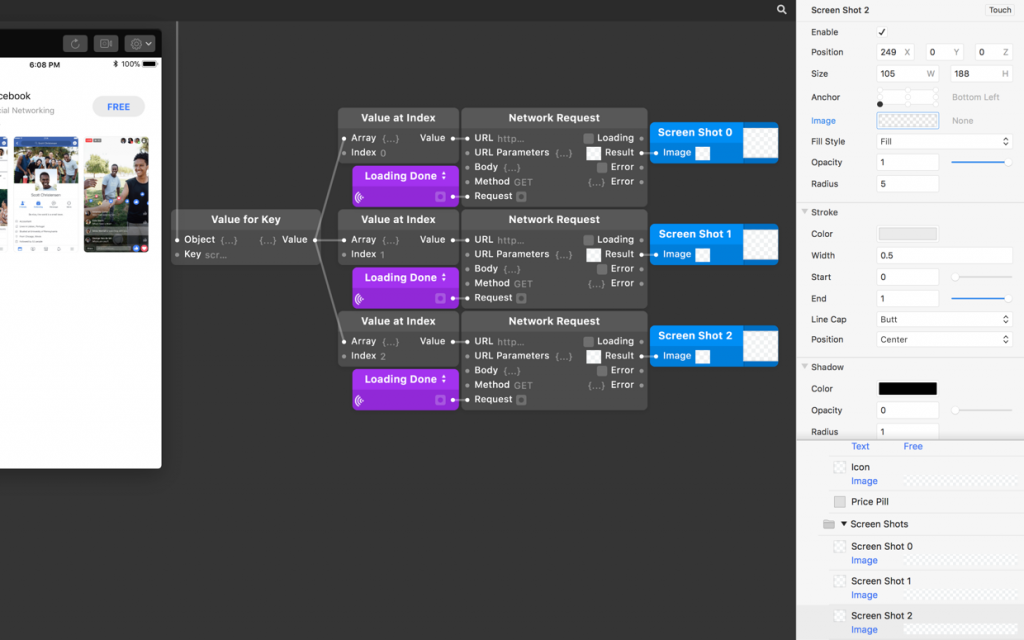
Origami Studio

Developed by Facebook, Origami assists individuals to develop and design products where they can preview the mockup live on the mobile in real-time with the help of Origami Live. Users can showcase their designs in presentations in full screen on numerous devices and they can even export the prototype components in a single of a button.
Runs on:
- OS X
Specialties of Origami Studio
- Origami Studio is preferred for creating micro-interactions or presenting how a particular page works.
- It is even preferred to communicate and idea with the team and developers and check whether your idea actually looks cool or not.
- It helps designers understand and communicate how interactions must be implemented.
- Users can visualize their design in detail that allows them to showcase the designers and developers of what exactly their idea looks like.
InVision

InVision is one of the well-known prototyping tools that is used globally. Its project management page allows designers to organize design components into a status workflow where you users can set columns for In-Progress, To-Do, Approved, Needs review, and other design components to static images.
Runs on:
- Web
Specialties of InVision:
- Users can add animations and interactions to static images.
- Users can upload numerous file types such as PNG, JPG, PSD, and AI.
- InVision has pushed and pull integrations with applications such as Dropbox, Trello, Slack, Box, Jira, and so on.
- Users can design in an improved, rapid, and collaborative way in real-time, and the collaboration and workflow process is simplified between design and development.
- Numerous industry leaders, including Twitter, Uber, LinkedIn, and Salesforce count on InVision for their UI/UX needs.
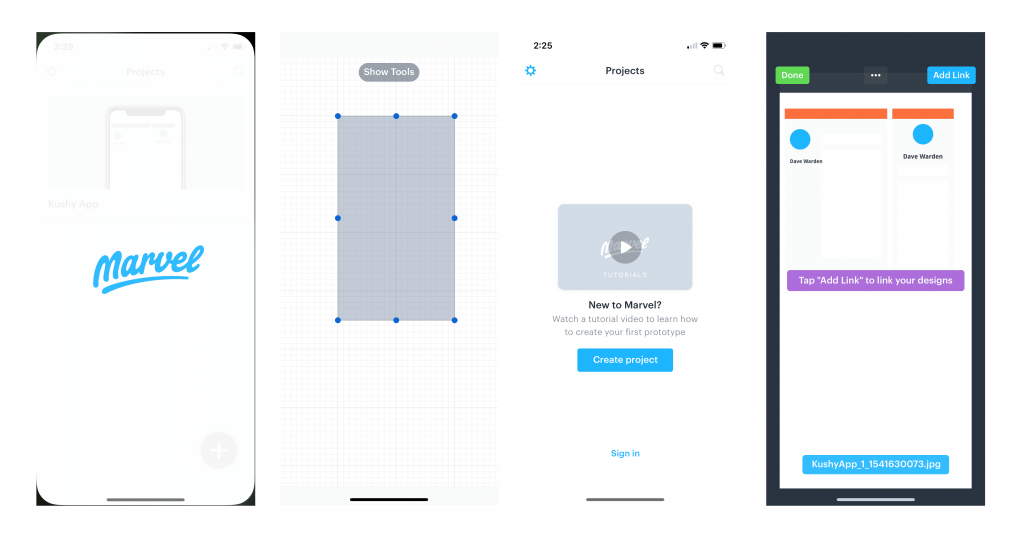
Marvel

Marvel prototype is one of the popular browser-based prototyping UX tools that simplify the prototyping process. It is a mobile and web-based tool which is perfect for newbies and experienced designers. Since it integrates with Sketch and Photoshop, it ensures hassle-free import screens.
Runs On:
- Web Browser
- MAC OS X
- Windows
Specialties of Marvel
- Enables users to upload image files and add gestures and transitions.
- Assists users to validate the idea with user testing.
- Users can create realistic prototypes without coding.
- It supports direct uploading of various image types like GIF, PSD, and JPG.
- It provides rapid URL sharing and embed codes for the mockups.
Framer

Framer is amongst the reliable and popular prototyping tools amongst designers. It offers robust workflow and device previewing, easy sharing, and version control. It even has organized and well-structured documentation. Framer supports Photoshop projects and Sketch and has ample how-to videos and courses.
Runs on:
- OS X
- iOS
- Android
- Windows 10 Mobile
Specialties of Framer:
- Designers can create interactive and animated prototypes.
- Provides hassle-free export of every frame and shape.
- It allows designers to import graphics directly from Figma, Photoshop, or Sketch.
- Designers can even carry out collaboration using comments and upload prototypes to the Framer Cloud.
Webflow

Webflow offers robust functionality where there seems no requirement of writing a single line of code. Its emphasis is on interactions, animations, and responsive web design. Users can turn the site into a production-ready site in just a few clicks with the help of the Webflow prototyping tool.
Runs on:
- Web
Specialties of Webflow:
- Designers can save a lot of time and effort with Webflow's clean and semantic code.
- Webflow accompanies site templates and web components that can be easily dragged and dropped into a specific prototype.
- It enables designers to host their prototype with the help of web flow or export the code in clean CSS, HTML, and JavaScript.
Wrap Up
In the years ahead, we can expect a lot of advancements in these prototyping tools while acknowledging many new tools that will evolve in the industry. All these tools seem to be perfect and have their own set of features. However, choosing the ideal prototyping tool solely depends on your business needs and the nature of your project. So, invest great time, analyze all the tools carefully, and go for the one that best suits you!
Want to learn more about prototyping tools? Feel free to connect with our UI UX experts at any time!







 Blockchain
Blockchain Cloud Computing
Cloud Computing Infrastructure
Services
Infrastructure
Services Metaverse
Metaverse QA
Automation
QA
Automation UI/UX
UI/UX







