
-
Apexlink
Real Estate
-
DLS
General Insurance
-
DMV
Government
-
Entiger
Fintech
-
GIS Mapping
Gas & Petroleum
-
HMS
Employee Benefit
-
HAWA
Government
-
Harley
Community
-
IHG
Hotel & Tourism
-
Sparkseeker
Humane Tech
-
Track Ninja
Sports
-
Response Vision
Disaster Management
- Artificial Intelligence
- Application Services
- Automation Services
- Cyber Security
- Chatbot Experts
- Data Analysis
- Data Warehouse Services
- Machine Learning
- Digital Commerce Services
- Digital Transformation
- Infrastructure Service
- IT Support
- IT Consulting
- IT Outsourcing
- IOS Development
- Android Development
-
Cross Platform Development
-
Gaming App Development
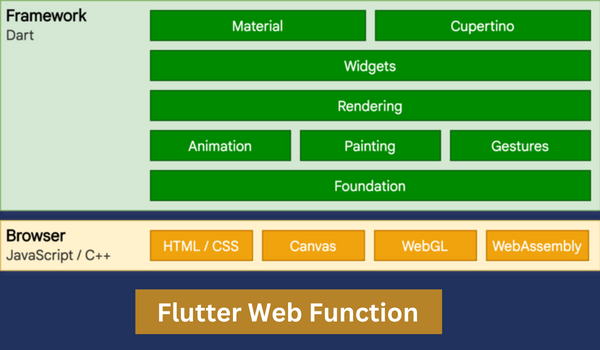
A Brief Introduction to Flutter Web
Flutter web is an emerging framework used for crafting beautiful cross-platform mobile applications. It allows developers to target both iOS and Android platforms with a single code base. With the release of Flutter 2, its popularity is set to rise even further.
The Flutter framework will cause ripples in the web development field. The web itself is a flexible platform, but Flutter web is ideal for building web applications like PWAs or SPAs and bringing your existing mobile app to the web.
PWAs: A progressive web app (PWA) is a website that looks and behaves like a mobile app. PWAs are built to take advantage of native mobile device features without requiring the end user to visit an app store.
SPAs: SPA stands for a single-page application. It is a web application whose content is dynamically loaded without reloading the page. For instance, when you check your feed on Facebook, you do not have to take time to see an aggravating page loading screen. The content is instantly loaded when you scroll your feed or switch between tabs.
Requirements For Flutter Web App
Below are some critical requirements for creating any Flutter web app.
- Flutter SDK.
- Chrome; debugging a web app requires the Chrome browser.
- Optional: An IDE that supports Flutter. You can install Android Studio, IntelliJ IDEA, or Visual Studio Code and install the Flutter and Dart plugins to enable language support and tools for refactoring, running, debugging, and reloading your web app within an editor. See setting up an editor for more details.
Some essential points of flutter web:
- Users can open your website in any screen size, you need to make it responsive.
- When you want to deploy your web app, you can simply run:
Flutter build web
Flutter 3.3 release updates to Flutter web, desktop, text handling improvements in performance — and much more!
Why Choose Flutter Framework?

Global Selection
Until now, Flutter web apps did not match the expected behaviour when attempting to select text. Like Flutter apps, native web applications are composed of a tree of elements. In a traditional web app, you can choose multiple web elements with a single sweeping gesture, which couldn’t be quickly done on a Flutter web app.
Today that all changes! With the introduction of the Selectable Area widget, any child of the Selectable Area widget has selection enabled for free!
To take advantage of this powerful new feature, wrap your route body (such as the Scaffold) with the Selection Area widget and let Flutter do the rest.
Trackpad input
Flutter 3.3 provides improved support for trackpad input. This provides richer and smoother control and reduces misinterpretation in some instances. Scroll to the bottom of the page to get to the Dart pad instance, and perform the following steps:
- Size the window smaller so that the upper part presents a scrollbar.
- Hover over the upper part
- Use a trackpad to scroll
- Before installing Flutter 3.3, scrolling on a trackpad drags the item because Flutter was dispatching emulated general events
- After installing Flutter 3.3, scrolling on a trackpad correctly scrolls the list because Flutter is delivering the “scrolling” gesture, which isn’t recognized by the cards but is recognized by the scroll view Scribble.
Flutter now supports Scribble handwriting input using the Apple Pencil on iPad OS. This feature is enabled by default on Cupertino Text Field, Text Field, and Editable Text. To enable this feature for your end users, upgrade to Flutter 3.3.
Text input
To improve support for rich text editing, this release introduces the ability to receive granular text updates from the platform’s TextInputPlugin. Previously, the TextInputClient only delivered the new editing state with no delta between the old and new, TextEditingDeltas and the DeltaTextInputClient fill this information gap. Access to these deltas allows you to build an input field with styled ranges that expand and contract as you type.
Material Design 3
The Flutter team continues to migrate more Material Design 3 components to Flutter. This release includes updates to IconButton, Chips, and large and medium variants for AppBar.
How to Set Up for Flutter Web App
- First, we have to create a flutter project and choose the web platforms in android studio. We choose android, iOS, and Web.
- To add web support to an existing project created using a previous version of Flutter, run the following command from your project’s directory: Flutter creates.
- To run your app on chrome: Flutter run -d chrome
Responsiveness in Flutter Web:
Although the web app is quite responsive, you will still notice some overflows. Also, the UI design is not convenient for smaller screens of mobile devices. To fix this, we will use a responsive layout to build and resize the widgets in accordance with the device screen size. We will set some breakpoints for smallScreen, medium, and large screens to rebuild the gadgets with the new layout as that breakpoint is reached.
import 'package:flutter/material.dart';
class ResponsiveWidget extends StatelessWidget {
final Widget largeScreen;
final Widget mediumScreen;
final Widget smallScreen;
const ResponsiveWidget(
{Key key,
@required this.largeScreen,
this.mediumScreen,
this.smallScreen})
: super(key: key);
static bool isSmallScreen(BuildContext context) {
return MediaQuery.of(context).size.width < 800;
}
static bool isLargeScreen(BuildContext context) {
return MediaQuery.of(context).size.width > 1200;
}
static bool isMediumScreen(BuildContext context) {
return MediaQuery.of(context).size.width >= 800 &&
MediaQuery.of(context).size.width <= 1200;
}
@override
Widget build(BuildContext context) {
return LayoutBuilder(
builder: (context, constraints) {
if (constraints.maxWidth > 1200) {
return largeScreen;
} else if (constraints.maxWidth <= 1200 &&
constraints.maxWidth >= 800) {
return mediumScreen ?? largeScreen;
} else {
return smallScreen ?? largeScreen;
}
},
);
}
} 
Pros of Flutter Web
Here are some of the advantages of using Flutter for website development;
- It’s stable and production-ready
- The complete feature set enables developers to build rich, interactive web experiences.
- Access to the same widgets that are available for Flutter for mobile.
- Full access to all existing Dart libraries that run on the web.
- Flutter web app development service gives excellent assistance to Cupertino and UI design elements.
- Flutter web can smoothly integrate with present web apps as an embedded element.
- It provides PWA support.
Cons of Flutter Web
- A limited set of tools and libraries.
- Massive file size.
- Flutter web, unfortunately, is not SEO friendly. If you are concerned with the SEO performance of your website, then Flutter might not be a good option.
- Flutter does not support plugins.
- Another major con is that Flutter developers cannot modify produced JavaScript, CSS, and HTML code.
- If compared to classic web development, Flutter seems to be less impressive.
Benefits of Flutter Web Development for Businesses

When it comes to developing a web app, Flutter might be the right choice. It sure delivers good advantages for businesses- in short; it’ll be worthwhile to use Flutter web.
Web and Mobile App Development Both at the Same Time
If you are in a rush to have your web and mobile app ready simultaneously, Flutter is undoubtedly the way to go. With Flutter, it is possible to build the entire product from the code base to all the way with the assistance of Flutter developers.
Even when you are not in a rush, Flutter seems like a good option as one gets two types of apps delivered at the same thus saving a lot of time. Smart entrepreneurs know this trick. You should follow in their footsteps.
How a user experiences an app must be a top reason to look into it during development. But when it comes to app design, developers need to consider UI elements a priority. Also, web and mobile apps have different looks; Flutter developers must work on different screen sizes and resolutions- to reach the correct size. To conclude, going with Flutter saves time and gives excellent results.
Usage of Code
Writing code consumes lots and lots of time, which sometimes causes delays in app launch. With flutter react app development, this problem rarely arises, and if you already have an app built or on the go for the web. Then in this matter, you can easily reuse existing UI (User Interface) elements swiftly.
Companionship
As we highlighted earlier, the previous code can also be used with Flutter. Well, this quality of Flutter works as a charm. Flutter web plays the role of being a trustworthy companion to mobile applications. For example, a demo mobile application can use the same standard code written with a broader system made with the help of Flutter.
Should Flutter be Used When Mobile Application is Not Considered?
I hope we have made it clear by now that the mobile and web development process is different. It has been established perfectly by now that Flutter helps developers create engaging and attractive apps. But frankly, in the case of static web pages- it is not an ideal choice. Flutter is apt to develop website pages with loads of text and images, and many contain higher loading times.
Final Words
Flutter web is handy for web developers and also for app developers. Because of this, we don’t need to learn HTML, CSS, or JS. With the growing popularity and increased acceptance, Flutter has become, without a doubt, a valuable resource for businesses. If you have gone through this guide, you can never be surer to go for Flutter web app development.







 Artificial Intelligence
Artificial Intelligence
 Blockchain
Blockchain Cloud Computing
Cloud Computing Infrastructure
Services
Infrastructure
Services Metaverse
Metaverse QA
Automation
QA
Automation UI/UX
UI/UX








