
-
Apexlink
Real Estate
-
DLS
General Insurance
-
DMV
Government
-
Entiger
Fintech
-
GIS Mapping
Gas & Petroleum
-
HMS
Employee Benefit
-
HAWA
Government
-
Harley
Community
-
IHG
Hotel & Tourism
-
Sparkseeker
Humane Tech
-
Track Ninja
Sports
-
Response Vision
Disaster Management
- AI/ML Services
- Application Services
- Automation Services
- Cyber Security
- Chatbot Experts
- Data Analysis
- Data Warehouse Services
- Digital Commerce Services
- Digital Transformation
- Infrastructure Service
- Low Code/No Code
- Managed IT Services
- IT Support
- IT Consulting
- IT Outsourcing
- Mobile App Development
- IOS Development
- Android Development
- Cross Platform Development
- Gaming App Development
- Software Development
- System Design & Architecture
- Testing Services
- Web Development
Accelerators
POCs and Products
In today’s digital landscape, having a smartphone and a stable Internet connection has become as important as breathing. Owning a mobile device is not merely important or a luxury, rather it has become a necessity to survive in the tech-savvy world (and of course, due to FOMO).
In fact, an average US adult spends around 2 hours 55 minutes over a smartphone, which directly indicates that being an m-Commerce business owner, you have got enough time and ample opportunities to interact with the target audience and showcase how you can be an ideal choice for them.
What Stats Reveal…
- Back in 2016, the number of smartphone users was 2.5 billion and has reached 3.5 billion this year.
- An average user spent 88 minutes per day on a mobile device in 2013, and in 2018, the duration jumped to 203 minutes per day.
- This year, the numberof smartphone users globally is expected to reach 3.5 billion, which was 3.2 billion in 2019, and is expected to cross 3.8 billion by 2021.
- Mobile devices account for 50.3% share for the e-commerce traffic.
- Retail e-commerce sales recorded in 2017 were $2.3 trillion, out of which mobile share was 58.9% that approximately equals $1.4 trillion.
- By 2021, mobile e-commerce sales are depicted to surpass $3.5 trillion.
- 57% of US residents reported that they rely on mobile retail apps to find information related to a particular product or service.
Still not convinced?
Let’s get a quick glance at a Google update that favors the mobile-friendly websites.
Mobilegeddon: Google’s Mobile-friendly Update

Irrespective of the efforts and the appealing design strategies you have implemented in your website, if it fails to run smoothly and doesn’t offer a perfect fit over all the mobile devices, all your efforts are worthless.
Taking the user experience into consideration, Google announced a mobile-friendly algorithm, (also referred to as Mobilegeddon) in 2015 that gave first preference to the mobile-friendly pages in Google’s mobile search results. So, you can get a clear idea that having a mobile-friendly website is just inescapable in order to resist the competition.
The next thing that strikes your mind would be- how do I know if my website is mobile-friendly or not. Well, let’s put some light on this and find whether your Magento website is mobile-friendly or not.
How Do I Know If My Ecommerce Website Is Mobile-Friendly?

Magento is amongst the most preferable and demanding e-commerce platforms used for creating e-commerce websites. In fact, Gartner recognized Magento as the leader in Magic Quadrant for Digital Commerce 2019.
No doubt, Magento web development comes up with stunning functionalities and advancements, but mobile-friendliness remains a major concern overruling all other factors.
Irrespective of the number of times self-run tests you execute, you still won’t get a clue about the mobile experience people are expecting. Luckily, Google’s mobile-friendly test tool keeps you covered in that scenario. With this tool, you can easily get the mobile-friendliness score of your website and get an in-depth idea of the visitor’s experience while accessing a web page on mobile devices.
If you feel your website is poor in terms of mobile-friendliness, you must invest some time and go through a few steps that can help you improve.
Tips for Optimizing your m-Commerce Platform
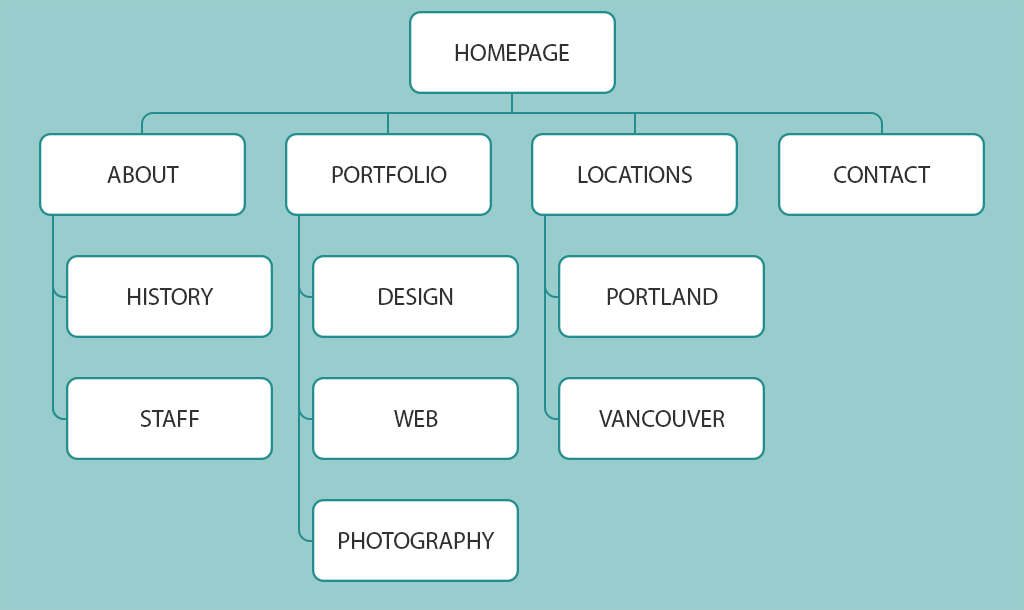
Hassle-Free Navigation
If the website visitor is finding it difficult to locate a particular service page or any other desired page on your website, he will not prefer to continue over your website and will definitely look for some other alternatives.

In that case, you need to work upon the navigation features of the website and deliver an easy interface where users can easily locate what they are looking for. You must emphasize on the broken links and work upon offering a rich user journey map over your mobile website. To get better conversions and lower bounce rates, you must invest a good time over the major three fields of your website- Find, Access, and Click.
An Appealing Cum Informative Web Design
While the desktop homepage is all about uploading appealing and promotional content all over a web page, the same can’t be expected in a mobile view. Rather, you need to present your users with what they are actually looking for in a hassle-free manner.
However, if you run your store on Magento Commerce, you are on the safer side as Magento is equipped with multiple extensions to make the process easy by offering mobile-friendly and responsive designs for enabling ideal checkout experience to the visitors. All in all, the prime focus is kept on displaying the effective call-to-actions; keep the menus short and visible enough, easy navigation throughout the user journey.
Website Loading Speed

As per a marketing dive report, it is depicted that 53% of people leave a website if it is taking more than three seconds to load. And the sad part is that even today, a mobile landing page takes approximately 15 seconds to load completely.
To make your website load quickly, what you can do is- compress the feature count and the product images, use a flat design approach and execute caching plugin. Considering these points will definitely help you in experiencing effective results and rapid website loading speed.
Rapid Checkout Process
Visitors very often undergo cart abandonment issues while they checkout on an eCommerce website. This usually happens because of various reasons- your checkout process isn’t intuitive or the process is unresponsive. To address the issue, you need to keep one thing in mind- the mobile-first approach. Moreover, you must ensure that your checkout process doesn’t have more than 4-5 steps, make the design buttons visible and bold, and keep minimum input fields.
Content Positioning
An ideal website displays the same fit and view on both, desktop and mobile devices. Well, it might not be the case on your website-although the content elements you are using are the same, but it varies from device to device. Instead of disappointing and confusing the web visitor with missing content, white spaces, and broken links, you need to focus on cut-off content, overall spacing, font size, and distribution as well.
Frequent Pop-ups and Ads
Unlike a desktop view, a mobile screen has a confined space to display your services and offering to the customer. Having regular pop-ups and ads on the screen might be tolerable on a desktop view, but it becomes unbearable for a mobile user. You need to minimize the use of pop-ups and ads for mobile users and stick to the basics. Otherwise, you’ll end up losing that visitor.
How to Make Magento m-Commerce Journey a Memorable One?
For delivering a seamless shopping experience to your website visitors and customers, it becomes important to align a strategy that works towards the customer expectations and better conversion rates. So, here is a dropdown that lists the proven tips that can help you improve the user’s Magento m-Commerce journey.
- For better checkout optimization, you must add Paypal Express Checkout and Paypal Credit on the Magento Store. It will not only offer ease to the customers but also enables your business to experience better conversion rate and ROI results.
- To offer more transparency on the user’s end, you must display the cart value in the page header as well. It will reflect the positive side of your business to the customers.
- You need to exclude or at least minimize the chatbot pop-ups on the checkout pages so that the users don’t get distracted while making a purchase from the website.
- You must enable the functionality for users to maximize and collapse the coupon code field as it acquires a lot of space on the mobile screen and might hamper the user experience.
Tools That Can be used for Magento Website Mobile Optimization
Official Zopim Live Chat
Official Zopim Live Chat is easy to install and free Magento chat extension that can assist your customers with their queries. Customers can communicate in real-time and clear their queries round the clock. The extension not only allows the customers to chat, it even monitors and keeps track of the visitors and their history over the website.
Magento Theme Switcher
People have diverse preferences- some might be using an Android phone, while others might be using an iPhone or a tablet. So, if your Magento website works well over an iPhone but lacks a great presentation over an Android device, it’s time to rework!
This is where Magento Theme Switcher shows its significance. It comes in the form of a free extension that automatically transforms the layout of a website and makes it compatible with the desired browser and OS.
Magento Discounts & Promotions Extension
Magento comes up with numerous inbuilt promotional features, but it is not confined up to this. Magento Discounts & Promotions extension includes additional custom options like discount creation, daily offers, amazing graphical labels, and stickers to create endless discounts and promotions for your target audience.
Mobify
Mobify is a mobile shopping platform that can be easily integrated with the existing Magento websites and broadens the e-store capabilities for developing mobile-optimized outputs.
ShopGate
ShopGate is an amazing tool that not only benefits while developing native apps that can be seamlessly accessed over iPad, Android, and iPhones; it even includes great mobile marketing features like push notifications, mobile coupons, and so on. You get a 14 days free trial and then you can switch to the paid version to continue using it.
Over to You!
In the tech-driven ecosystem where everyone is eventually moving to mobile shopping, it becomes inevitable to integrate all the Magento websites with mobile-friendly features. It is the only way out to please your customers and stand out from the rest of the competitors. So, if your Magento website isn’t mobile-optimized, it’s high time to work upon it; otherwise, be prepared to face the consequences (getting penalized from Google is the major one).








 Blockchain
Blockchain Cloud Computing
Cloud Computing Infrastructure
Services
Infrastructure
Services Metaverse
Metaverse QA
Automation
QA
Automation UI/UX
UI/UX







